网上有好多博客(如简书,csdn,博客园等等),自己直接直接开通一个账号就ok了,但为什么还需要个人博客呢,除了可以不受限于别人,而且个人博客更加自由,不受任何第三方管理,还能够自定义成自己喜欢的样子。另外,如果你是个程序猿/媴,那就更需要自己搭建一个自己的独立的博客了。
本篇博客基于Mac OSX 系统讲解了关于搭建此博客的所有过程步骤,以及相关主题的配置。
1.创建Github域名和空间
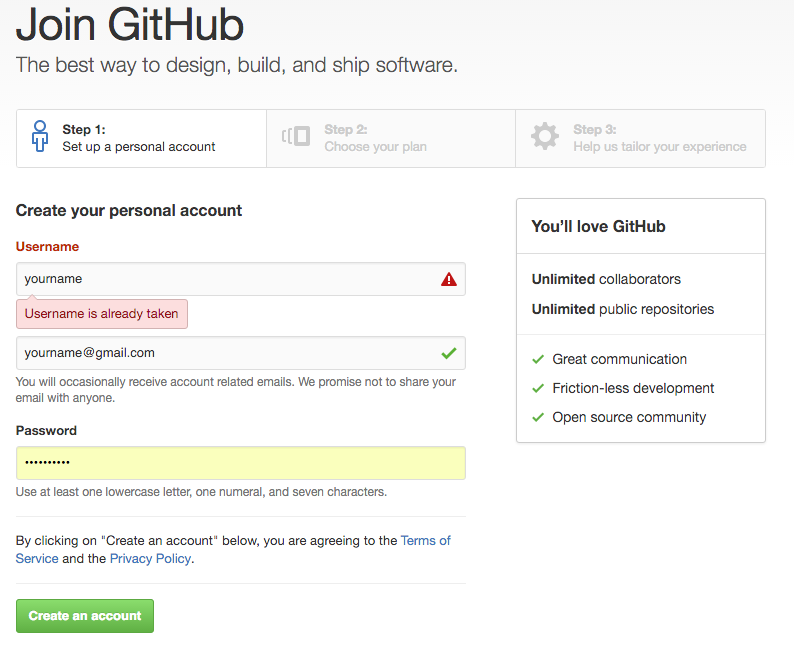
1.1 注册
首先你需要注册一个Github账号,注意username,这会影响到你的域名,你的域名将会是username.github.io;所以你就认真取一个名字吧。
注册过程可能需要验证你的邮箱,在此就不在赘述。
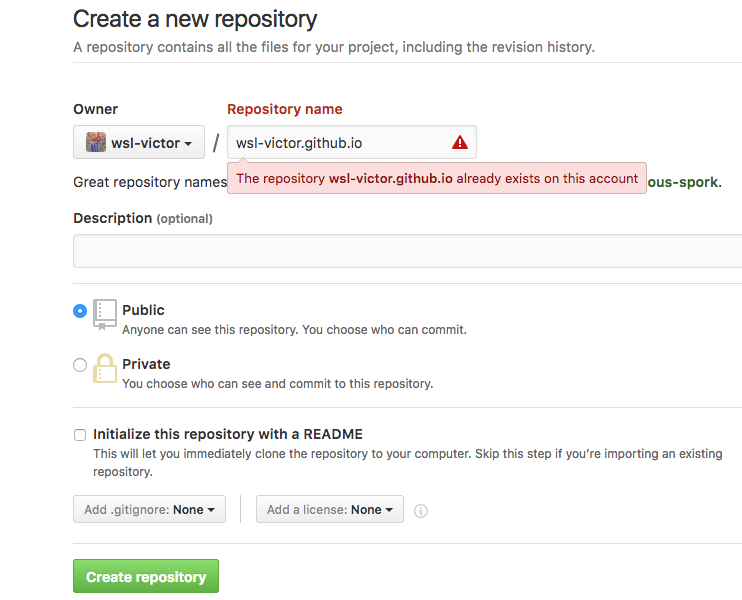
1.2 创建仓库
然后需要创建一个仓库(repository) 来存储我们的网站,点击首页任意位置出现的 New repository按钮创建仓库, Respository name 中的username.github.io 的username 一定与前面的Owner 一致,记住你的username下面会用到。
第一步就到此完成了,已经创建了一个仓库了。
2.安装
Hexo可以说是目前最流行的博客框架了,基于Node.js,更多信息请百度与谷歌,下面需要安装的工具包括Git,Node.js,Hexo.
2.1 安装Git
一般Mac 系统已经安装了Git.
|
|
另外你也可以下载程序Git来安装
2.2 安装Node.js
先安装nvm,这是Nodejs版本管理器,可以轻松切换Nodejs版本。 这里有两种方式安装。如果使用curl的方式安装,安装完成之后一定要重启终端。
|
|
安装完成后,重启终端 并执行下列命令即可安装Node.js.
|
|
2.3 安装Hexo
以上所有都安装完成之后在安装Hexo
|
|
所有必须工具已经安装完成,下面就可以生成博客,上传至我们的Github 仓库了。
3 编写,发布
接下来我们需要用Hexo 初始化一个博客,然后更改一些自定义的设置,或者加上自己喜欢的主题,写一篇博客,然后发布到自己的个人GitHub网站
3.1 创建博客
将下面的 username 替换成你自己的username,执行成功后,会创建出一个名为username.github.io 的文件夹。
|
|
3.2 更改配置
主题安装
为了不让博客太难看,我们需要安装一个主题,切换到刚刚生成的Hexo 目录,安装主题
|
|
这里选择了一个简单的主题,也是Hexo 众多主题最受欢迎的一个。Hexo 也有很多其它更多主题
基础配置:打开文件位置username.github.io/_config.yml修改几个键值对,下面把几个必须设置的列出来按需求修改,记得保存, 还有注意配置的键值之间一定要有空格。更多设置…
|
|
主题配置:
主题配置文件在username.github.io/themes/next/_config.yml中修改,这里略过。设置详情
3.3 写文章
所有的基础框架都已经创建完成,接下来考验开始写你的第一篇博客了。
在username.github.io/source/_posts下创建你的第一个博客吧,例如,创建一个名为h20160913.md的文件,用Markdown大肆发挥吧,注意保存。
3.4 测试
|
|
测试服务启动,你可以在浏览器里面输入 https://localhost:4000 访问了。
3.5 安装hexo-deployer-git自动部署发布工具
|
|
3.6 发布
测试没问题后,我们就生成静态网页文件发布至我们的Github pages 中。
|
|
如果这是你的 第一次,终端会让你输入GitHub 的邮箱和密码,正确输入后,稍等片刻,就会把你的 博客上传到GitHub了。以后每次写完篇博客的时候,执行一下这个命令就可以直接发布了。
3.7 发布成功
是不是很快,到此你的博客已经完成了,在浏览器中输入 https://wsl-victor.github.io/ 就可以访问了。
这就是简单的博客创建流程,但是还有很多很好玩的配置 和 插件。比如说 评论,标签,统计,打赏等等。那么就以后慢慢完善你的博客吧。very good !
##问答
####1.hexo怎么在菜单上添加页面和分类呢?
我在 _config.yml 中设置的菜单有 Home,Archive,Category,About,可是只有Home和Archive点进去才有内容,Category和About都错Can’t found
在命令行里面输入
|
|
然后你会发现source里面多了个目录about,里面有个index.md。其实你也可以手动建立。页面的格式和文章一样。接着把链接加上,themes/

